At-a-Glance
Theater Fantastico was a desktop and mobile web experience put forth by the Google UX Design Specialization course. I worked to design an application that allowed users to look at reviews and trailers of movies both new and old. The applications used were Adobe XD, Adobe Photoshop, and Figma. I was in charge of the entire design process (brainstorming, research, design, conception, and completion.
Problem
In assessing various movie preview platforms, it becomes evident that many lack essential features crucial for enhancing user experience. Recognizing the need for improvements, my objective was to design a solution that not only organizes viewed films efficiently but also introduces an innovative approach to accessing movie trailers.
Solution
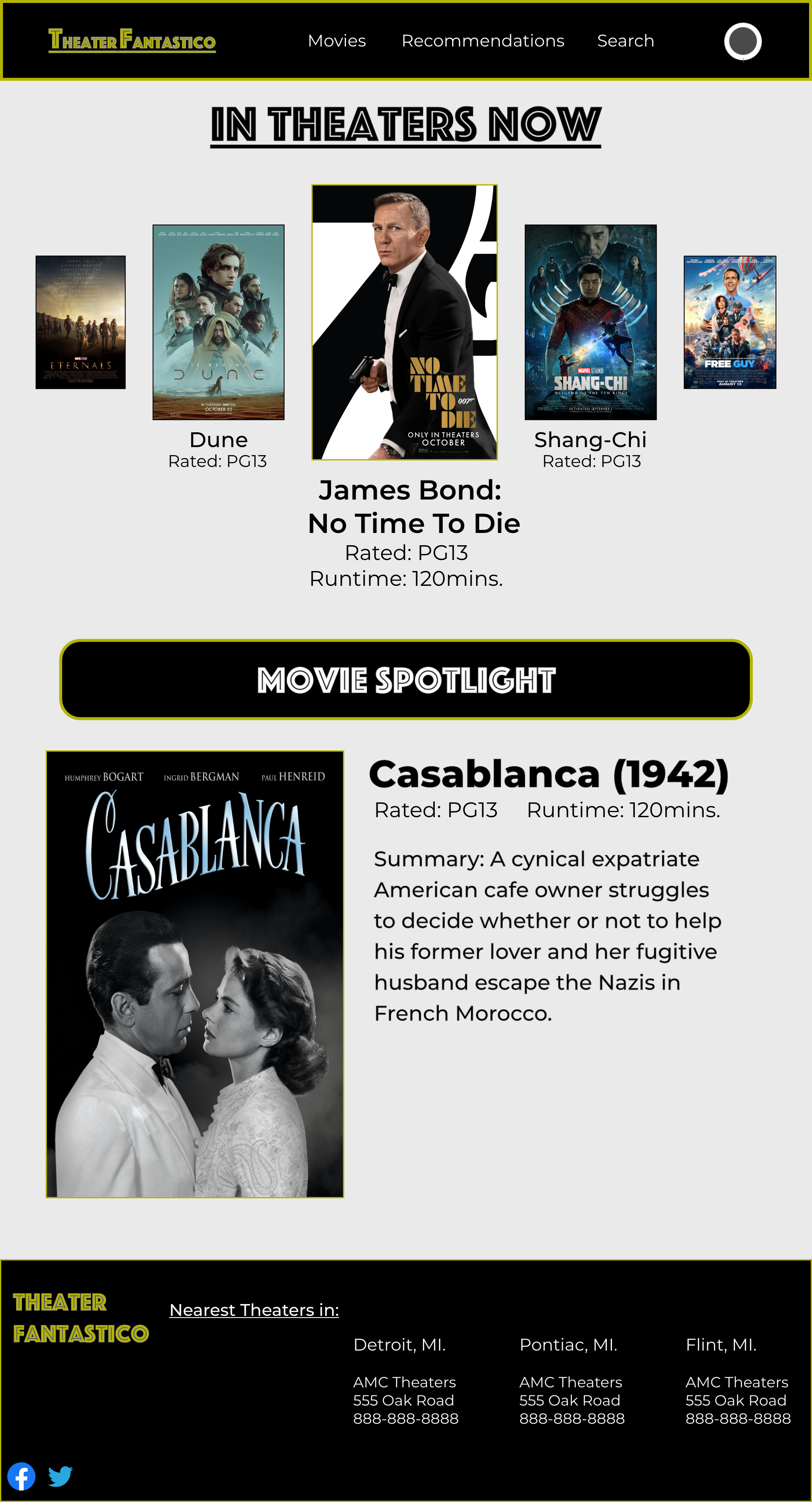
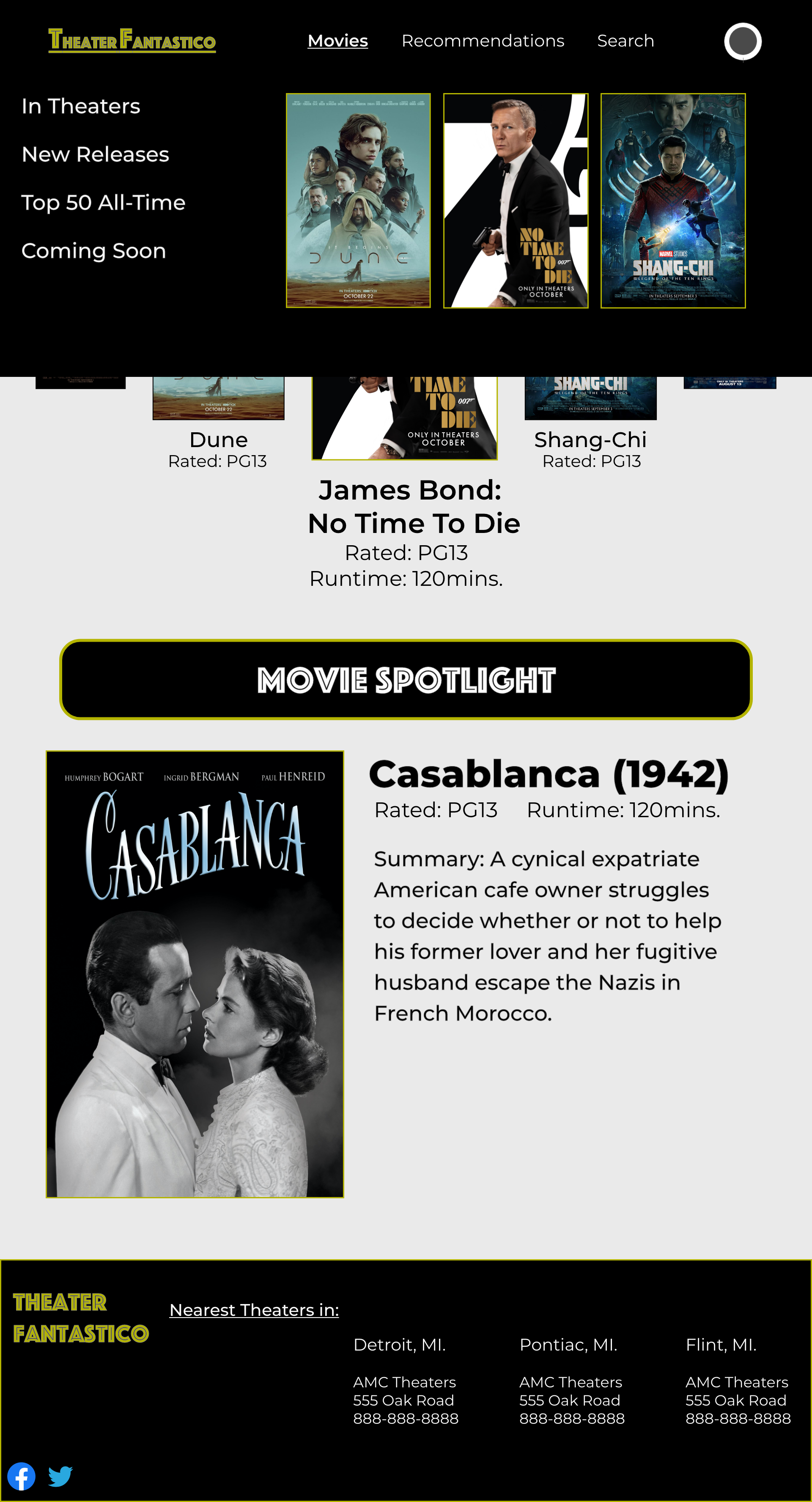
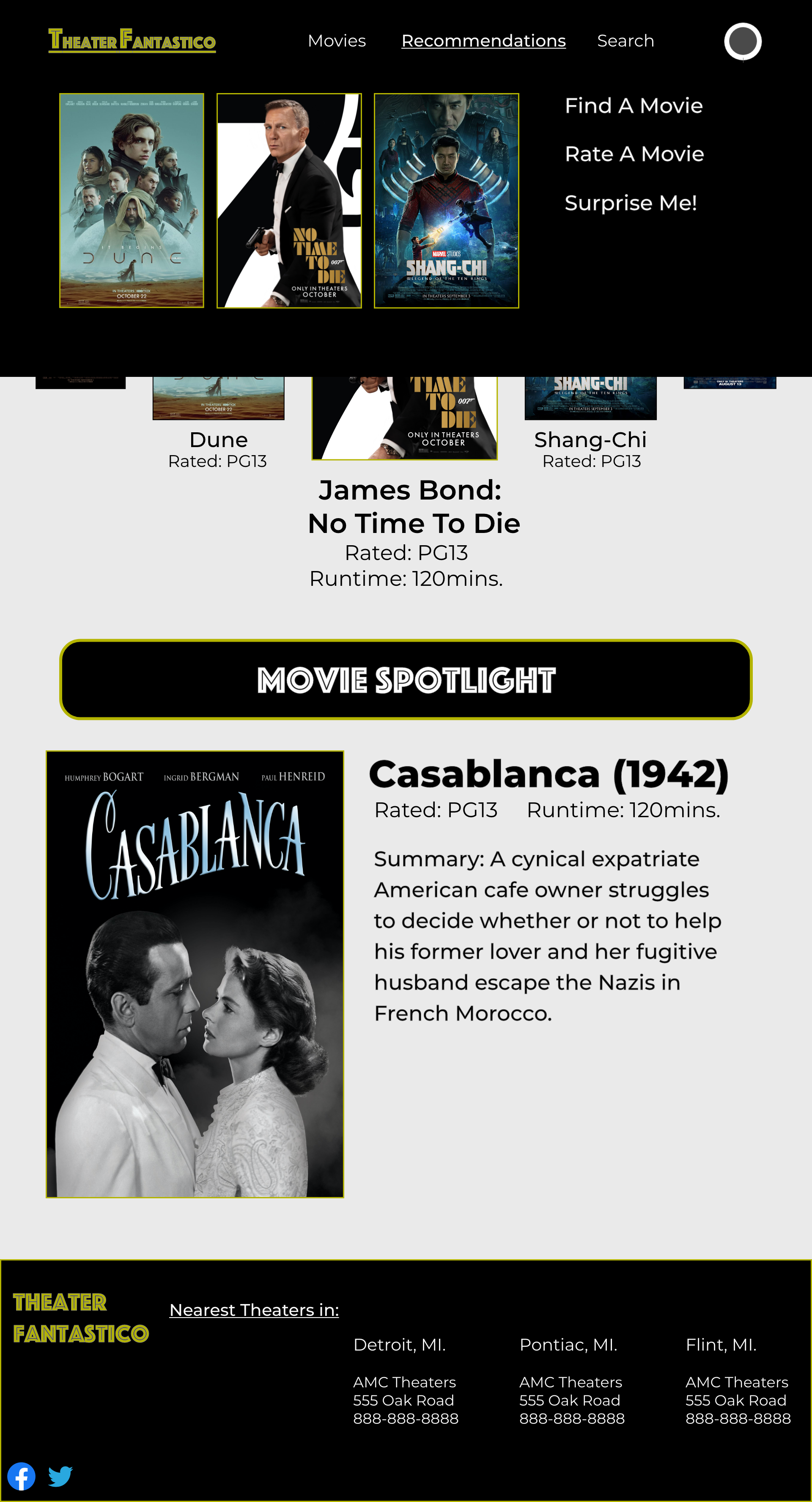
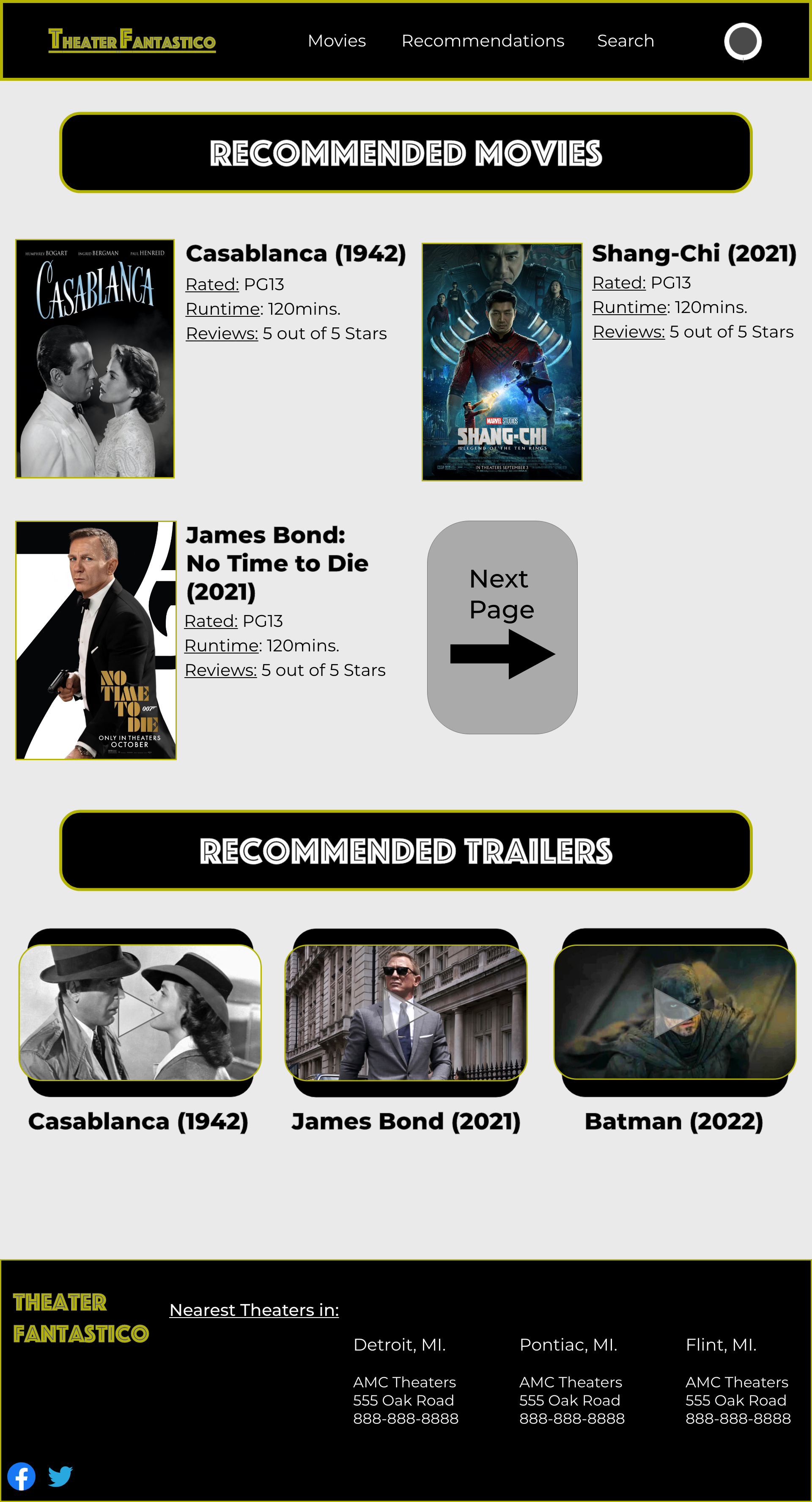
Drawing inspiration from the features I envisioned in an ideal application, I strategically implemented a key element – the "In Theaters" section prominently featured on the Home Screen. This feature serves to provide users with real-time information about the latest films available in their vicinity. Additionally, I integrated a personalized movie suggestion feature based on users' past interests, enhancing the platform's ability to cater to individual preferences and enrich the overall user experience.
Cartoonized version of Bill, a 40-year old Graphic Designer who takes interest in website design and movies
User Journey Map
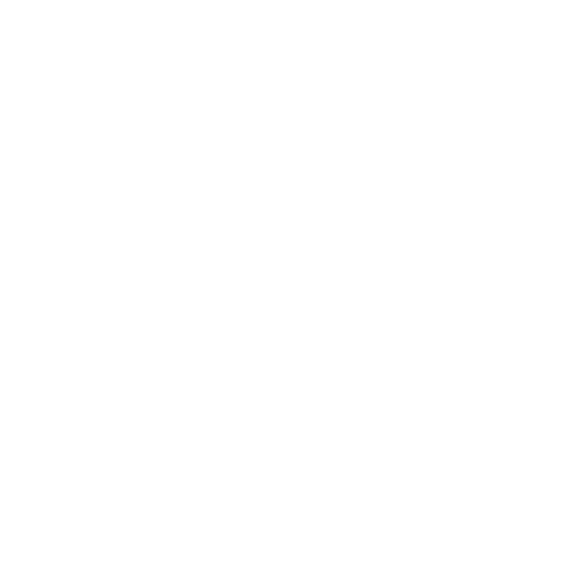
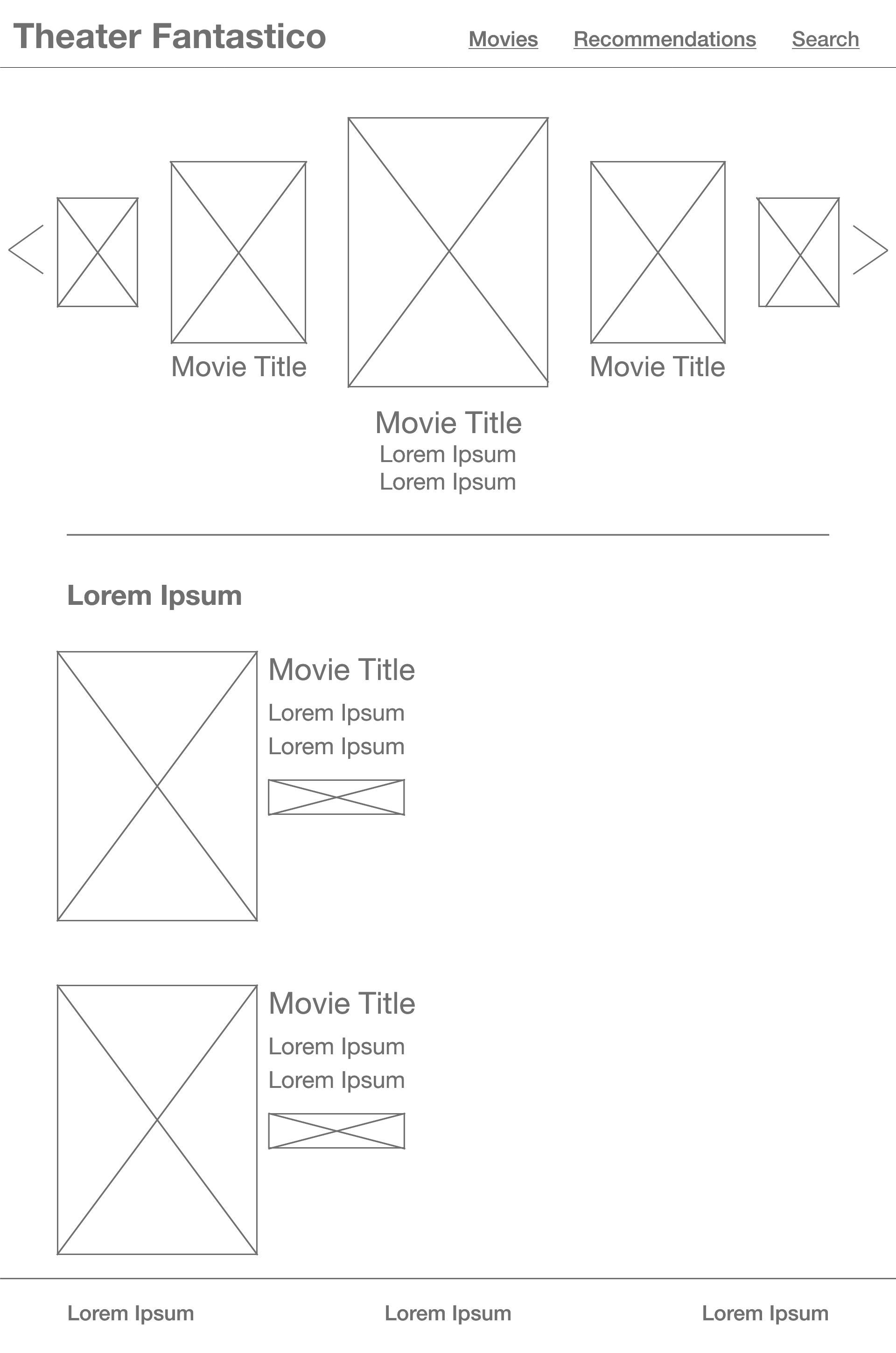
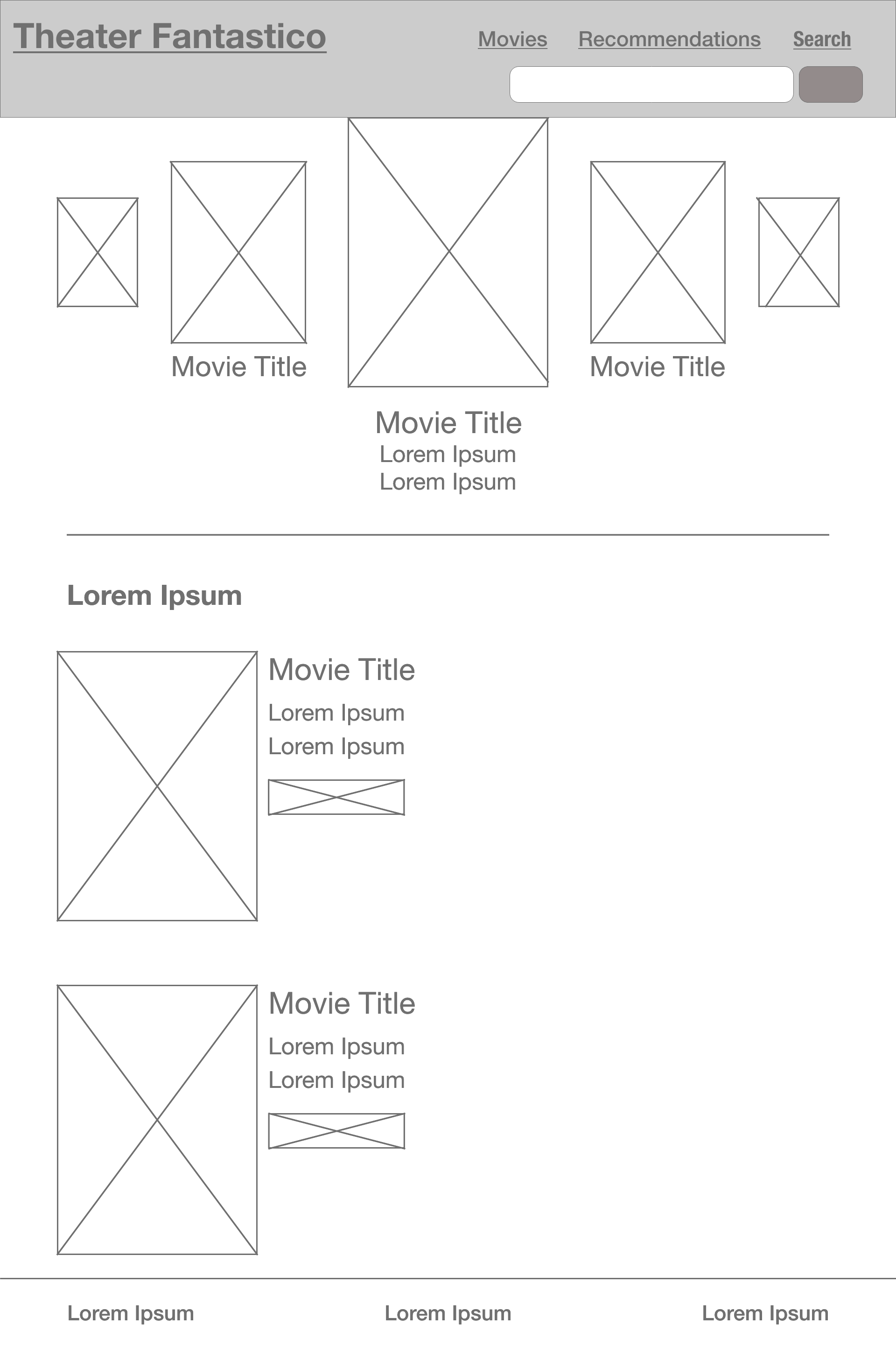
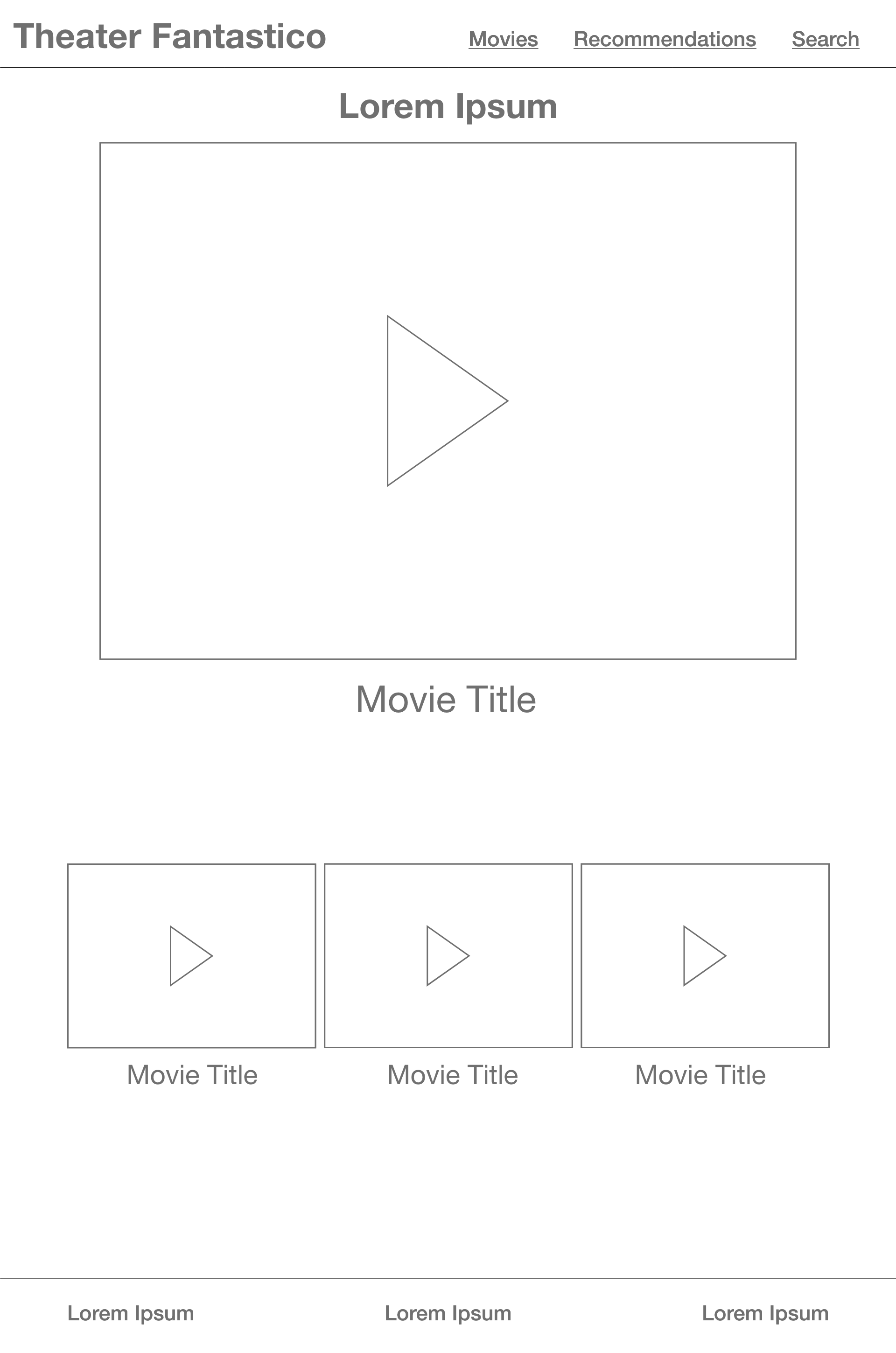
Paper Wireframes
Commencing with the inception of this project, I initiated the design journey through preliminary paper wireframes, employing diverse brainstorming methods to ideate and iterate on concepts. Subsequently, the transition to digital wireframes facilitated a more refined exploration of user interactions and interface layouts. Advancing further, meticulous attention was dedicated to crafting comprehensive mockups, leveraging user-centric design principles and incorporating feedback loops for iterative enhancements. The culmination of this process materialized in the delivery of the final product, an amalgamation of thoughtful UX strategies and design methodologies.
First iteration of paper wireframes
Final iteration of paper wireframes
From Paper to Digital
Transitioning from conceptualization to digitalization, I translated my initial paper-based concepts into a digital format, marking a pivotal stage in the UX design process. In tandem with this evolution, I orchestrated user trials to assess the efficacy of a low-fidelity prototype, employing an iterative approach to gather invaluable user insights and refine the user experience. This methodological integration of digital prototyping and user testing served as a strategic maneuver to validate design assumptions and pave the way for subsequent phases of refinement.



User Testing
After finishing some of the low-fidelity prototypes, I then tested with specific users who were in need of an application that allows them to find movies based on their interests and compile them into a "Must Watch" list.
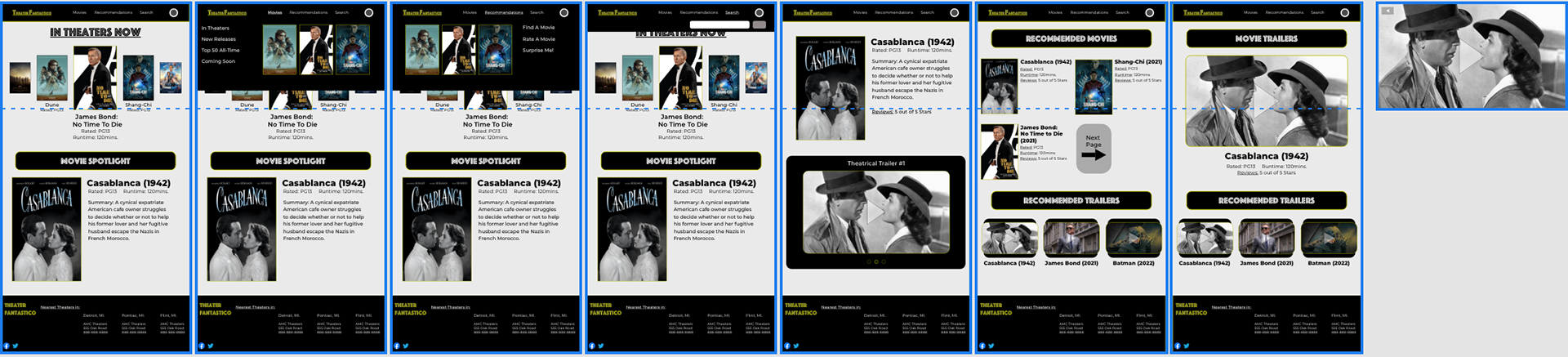
Low-Fidelity Prototype
Design Changes
1) Enhanced Accessibility Compliance: Adhering to accessibility standards, a transition to a lighter background was implemented. This adjustment optimizes contrast between text and the background, aligning with best practices to improve usability and cater to a broader user demographic.
2) Widescreen Viewing Experience: Acknowledging user preferences, the interface now seamlessly accommodates widescreen viewing. This enhancement allows users to enjoy videos in a full-screen mode, fostering an immersive and visually engaging experience, thereby aligning with contemporary design trends.
3) Visual Enrichment Through Imagery: To infuse vitality into select areas of the application, a deliberate incorporation of imagery took place. Recognizing spaces that lacked character, strategically placed icons were introduced, elevating the visual appeal and creating a more engaging and aesthetically pleasing user interface.
Digital Wireframes and Mockups





High-Fidelity Prototype
https://xd.adobe.com/view/0b94df1c-ef54-4731-93cc-940545ca14a7-5ec7/
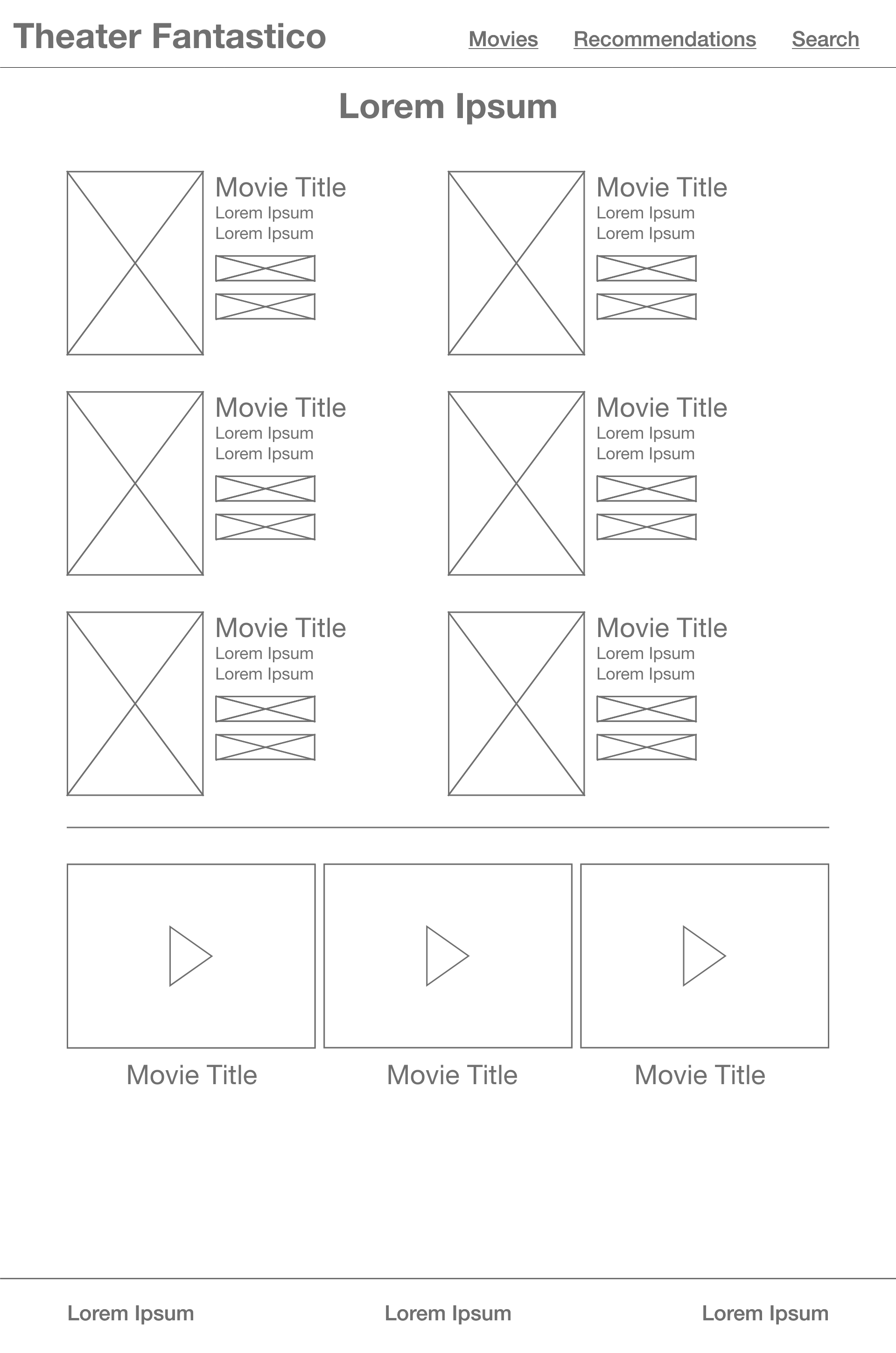
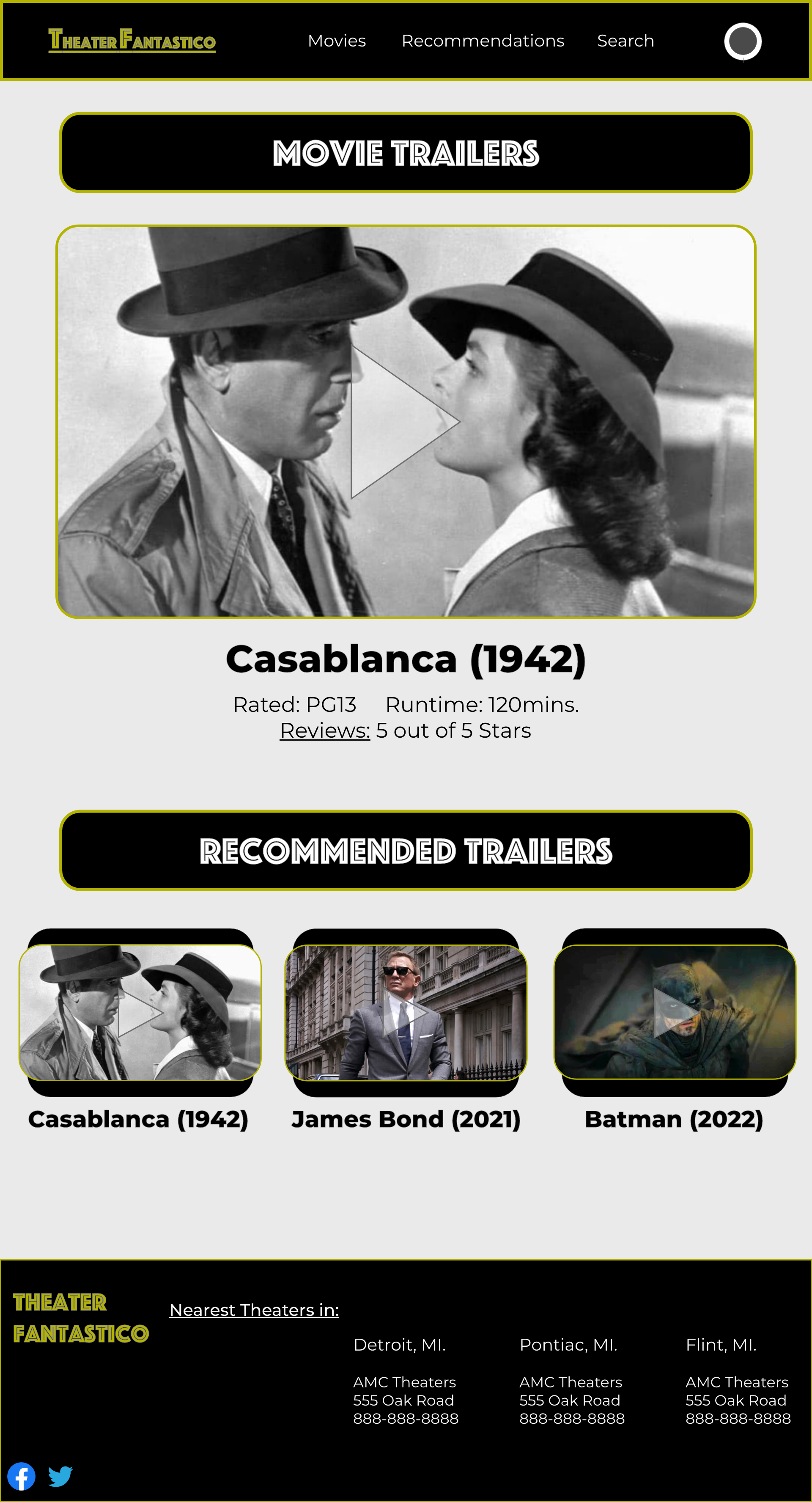
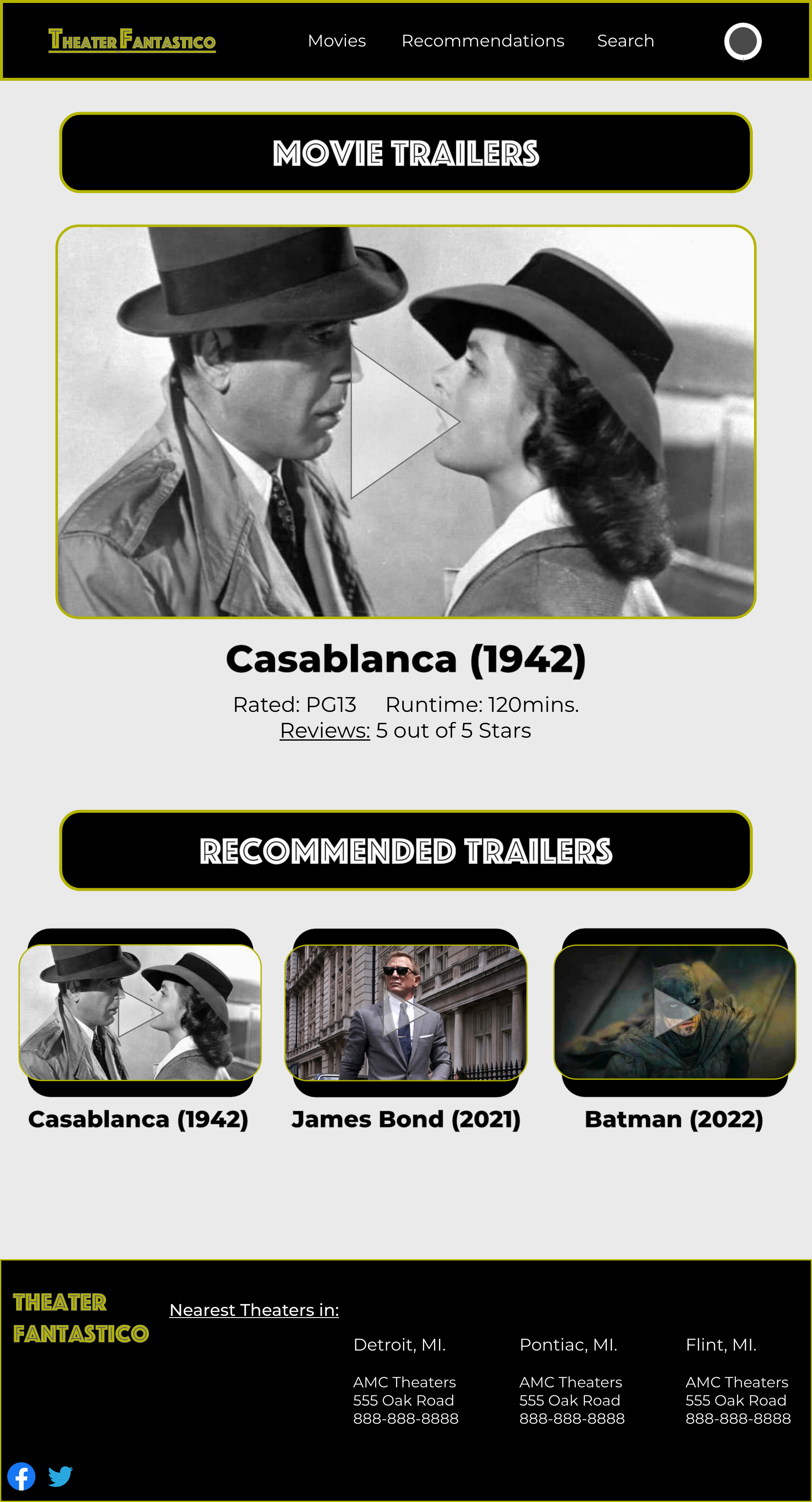
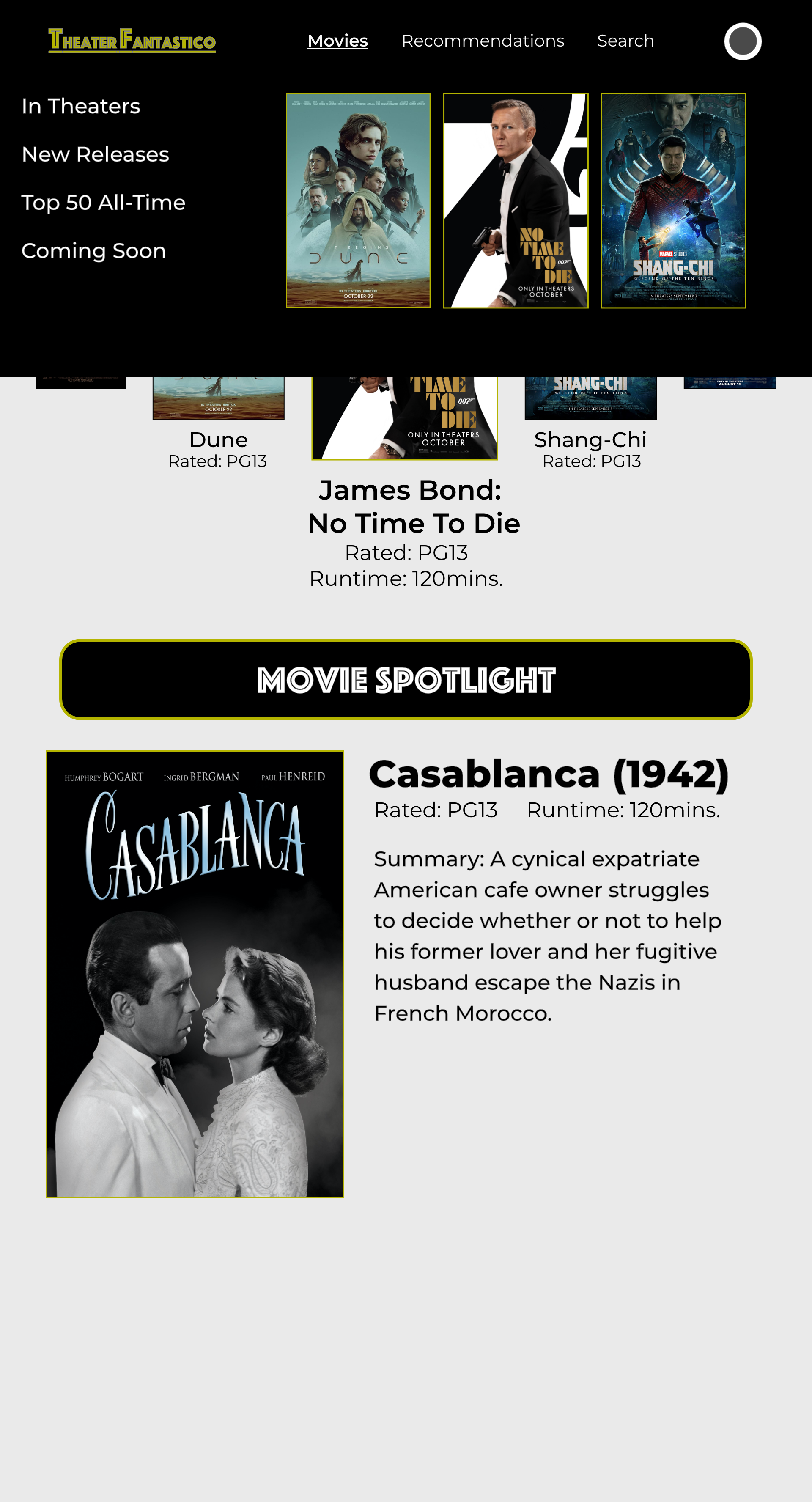
Final Designs










Product Successes
The ultimate design iteration stands as a source of considerable pride for me. This meticulously crafted solution is poised to evoke an exhilarating ambiance within the realm of movie previews, offering users an engaging and personalized experience by providing film recommendations tailored to their individual interests.
What I Learned
Throughout the duration of my engagement with this project, I cultivated a profound appreciation for the significance of ideation and the exploration of diverse theater sites to identify commendable attributes. In addition to this, a pivotal aspect of the project involved the transformation of the website into a streamlined application, showcasing my adeptness at scaling digital experiences. While this process wasn't imperative for the assignment's completion, it underscored my commitment to holistic design considerations and demonstrated a proactive approach towards optimizing user experiences.