At-a-Glance:
NuBetic originated from the Google UX Design Specialization course, where I undertook the challenge of creating an application with a focus on serving a broader societal benefit. Drawing from my personal experience as a Type-1 Diabetic, I embarked on designing a user-friendly application/website tailored for individuals managing diabetes. This platform enables users to meticulously monitor their dietary choices and exercise routines, facilitating the seamless sharing of this crucial data with their endocrinologists and healthcare providers.
Challenge:
Numerous extant Diabetic tracking applications appear to exhibit an inadvertent lacuna in the integration of pivotal functionalities requisite for the amelioration of individuals' overall well-being.
Resolution:
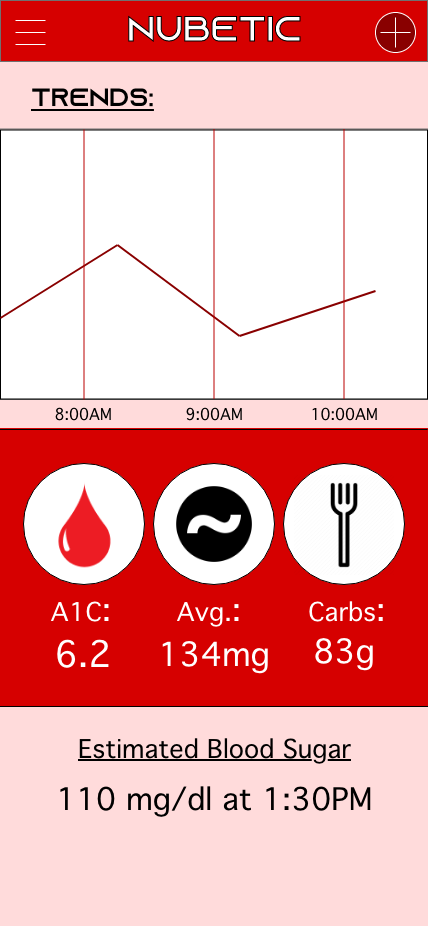
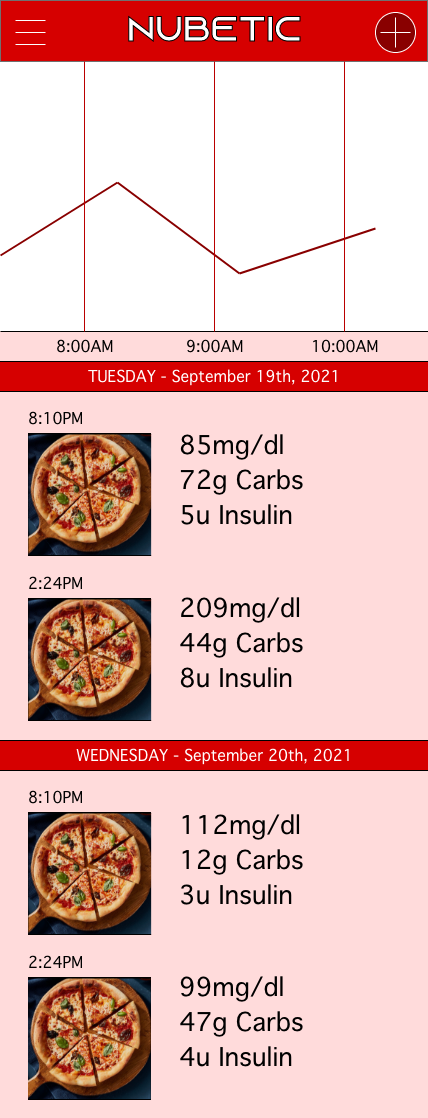
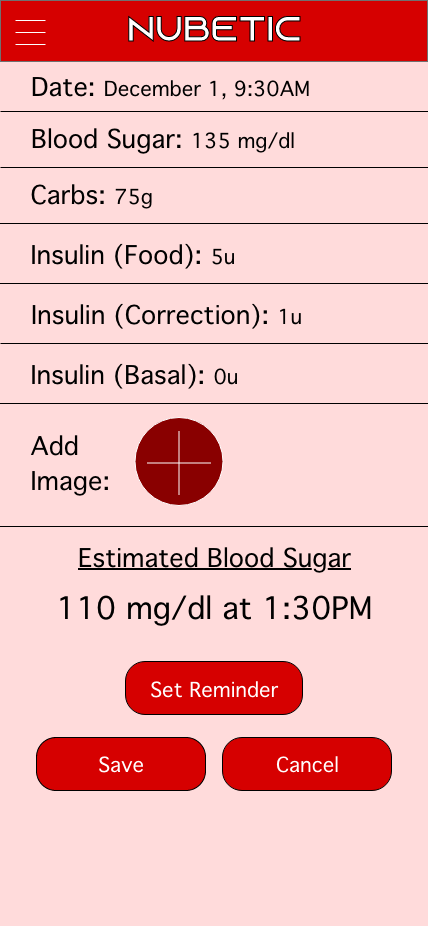
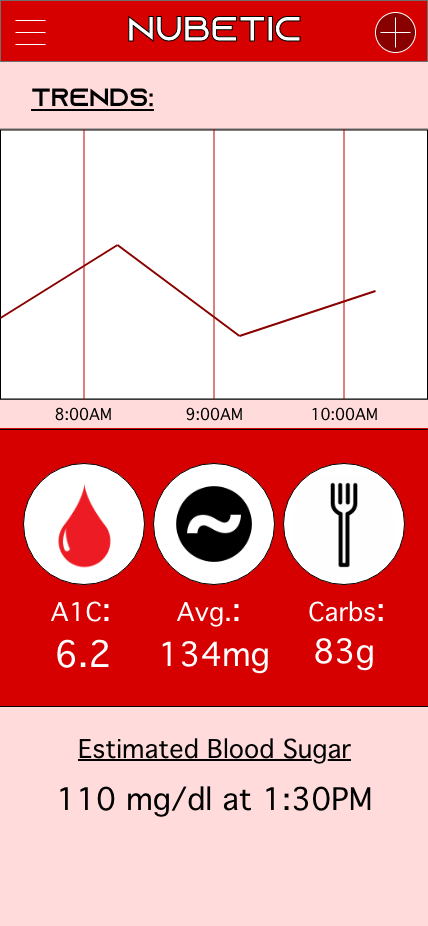
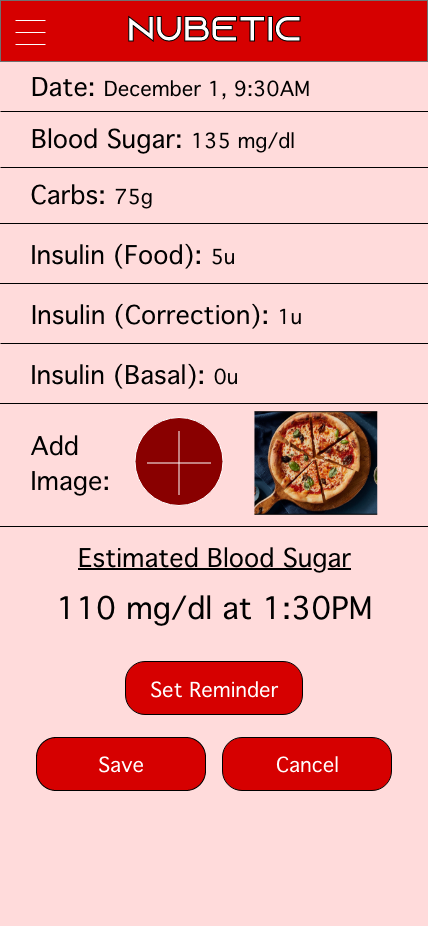
In response to this exigency, I undertook a meticulous examination of the salient attributes I would personally covet within such an application. Foremost among the features I judiciously incorporated were a dynamic graphical visualization, portraying numerical data trends across diurnal intervals, precision-oriented temporal stamps demarcating distinct meal and exercise instances, as well as a sophisticated, HIPAA-compliant messaging infrastructure to facilitate seamless interaction with accredited medical practitioners and endocrinologists.
Darren, a Type-1 Diabetic in need of a blood sugar tracking application
User Journey Map:
Paper Wireframes:
The following workflow initiates with the inception of my initial paper-based wireframes, meticulously crafted through diverse brainstorming methodologies. Subsequently, these preliminary sketches evolve into digital wireframes, progressing further into the development of comprehensive mockups, culminating in the eventual realization of the polished, end-user-focused product.
First iteration of NuBetic application done on paper
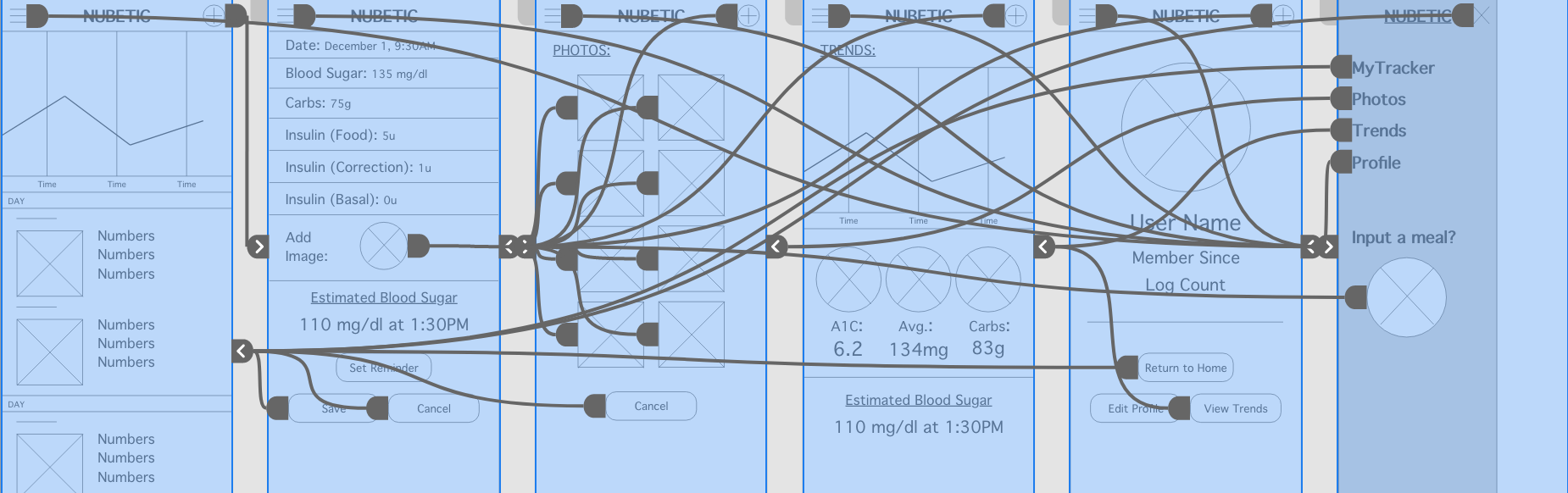
From Paper to Digital:
I proceeded to transition the conceptualizations delineated on paper into a digital milieu, simultaneously embarking on the initiation of user trials upon the instantiation of a low-fidelity prototype. This methodological approach underscored the emphasis on user-centricity in the design and development process.



User Testing:
Upon the culmination of several low-fidelity prototype iterations, I conducted targeted usability assessments with a select cohort of individuals whose specific requirements centered around an application adept at monitoring blood glucose levels, physical activity, and dietary intake.
Low-Fidelity Prototype:
Below is the first fully animated prototype for NuBetic.

Design Changes:
1) Enhanced Home Screen Accessibility: A recurrent user aspiration entailed expediting the navigation back to the Home Screen via a more streamlined approach.
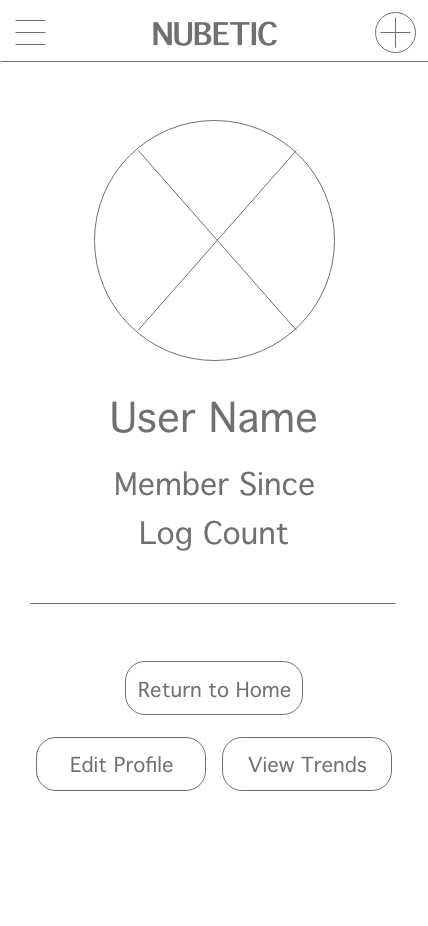
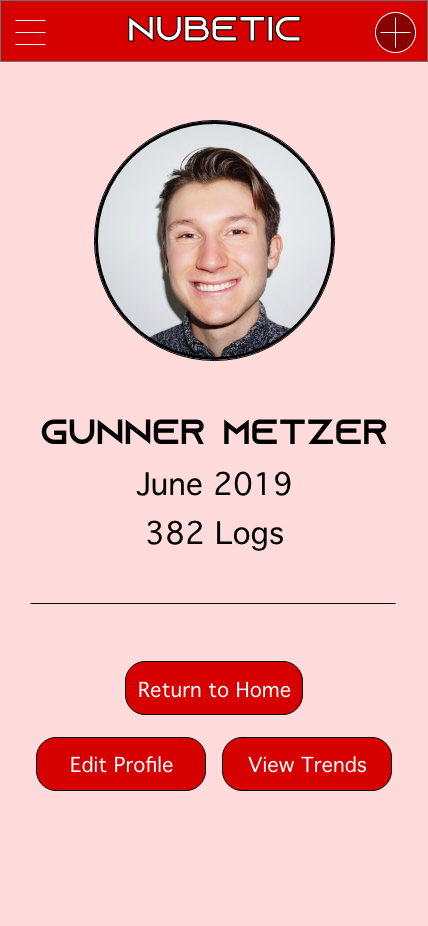
2) Profile Customization: A prevalent user demand centered around the desire to personalize their primary user profile with elements such as a profile image, a biographical description, and comprehensive statistical insights.
3) Augmented Visual Elements: In response to perceptual voids detected within specific app sections, I introduced a selection of purposeful icons to imbue vitality and character into these otherwise visually lacking spaces.
Digital Wireframes and Mockups:






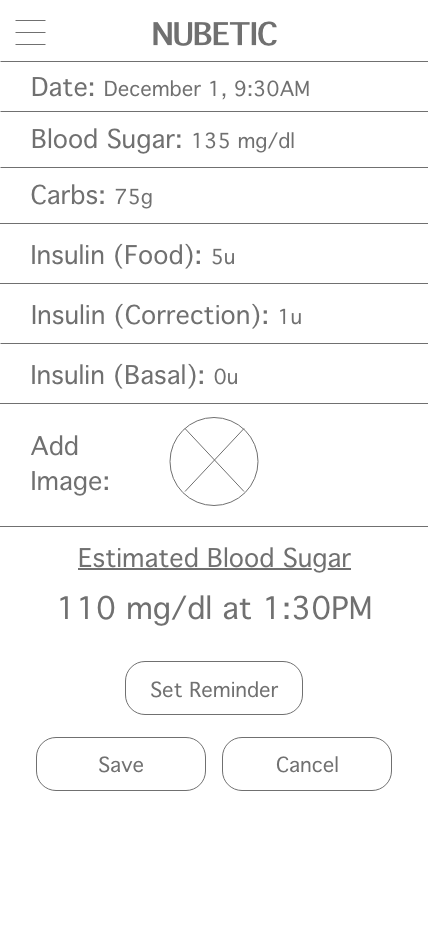
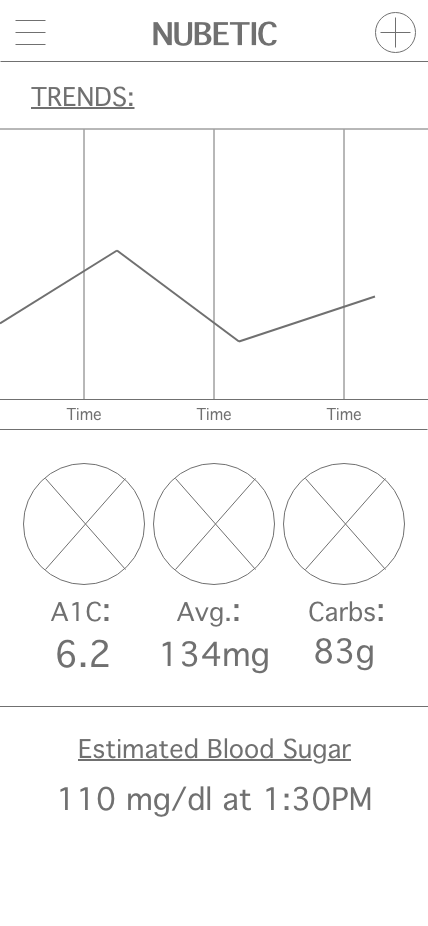
High-Fidelity Prototype:
Final Designs (All Pages):









Product Successes:
The ultimate design was a source of profound personal satisfaction. I could envision how an application of this caliber held the potential to catalyze a transformative impact within a community eager to proactively manage their health and well-being.
What I Learned:
Throughout my time working on this product, I've learned the importance of gathering as much user feedback/information in the earlier phases of a project. On top of that, taking some design risks is sometimes necessary to truly see a well-thought-out and developed application.